How To Change Font Size On Tumblr Post
Hello!
[Disclaimer: To make slope text, you lot have to turn off the beta option on tumblr posts]
To make a gradient text, yous basically have to convert whatever slope yous have into HTML lawmaking. [css code doesn't work] Fortunately though, there are sites for that! You can apply this site and/or this site. Here's how they both work:
Method one - Patorjk'due south Text Colour Fader
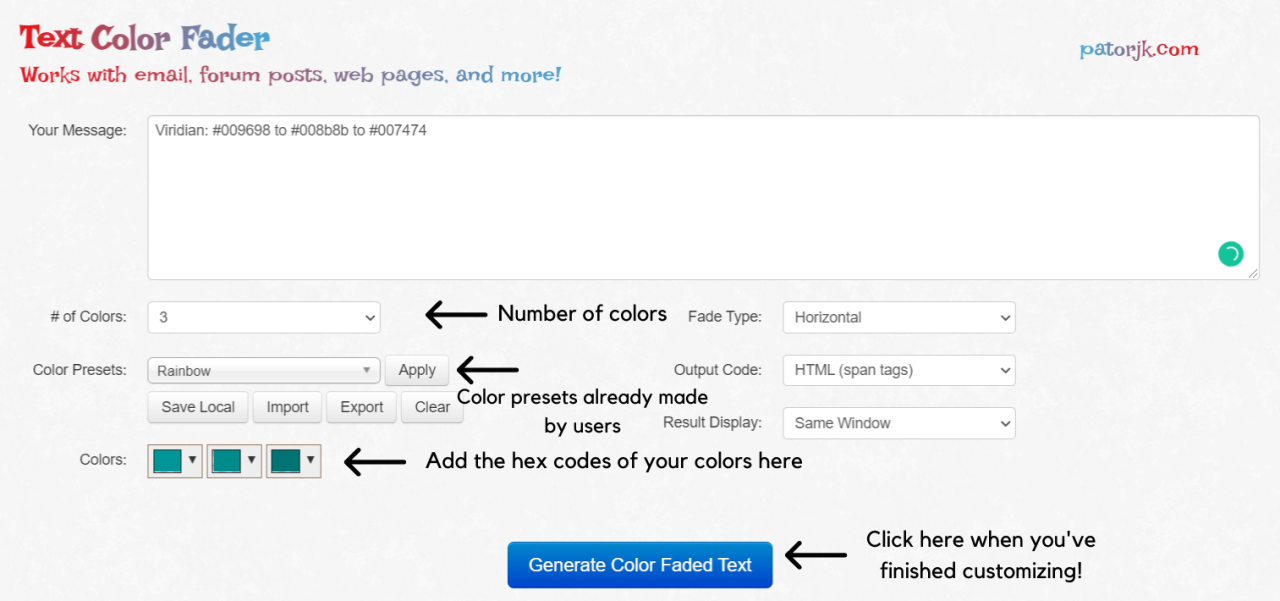
Step i: Enter your desired text, your colors [you tin can modify the number of colors too; just click on the dropdown option]

[Fade Type: I merely use the default fade type, but I reckon the vertical ane's good if you desire to create gradient paragraphs]
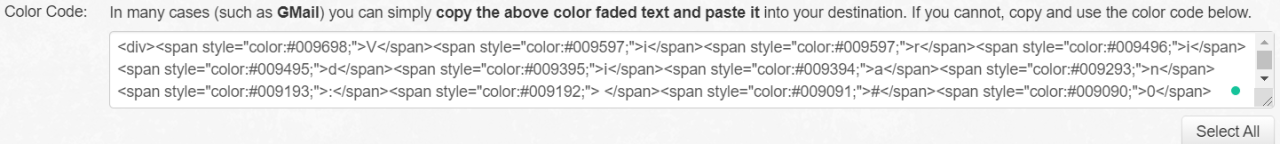
Now once you've clicked the "Generate Color Faded Text" button, y'all'll run across something similar this:

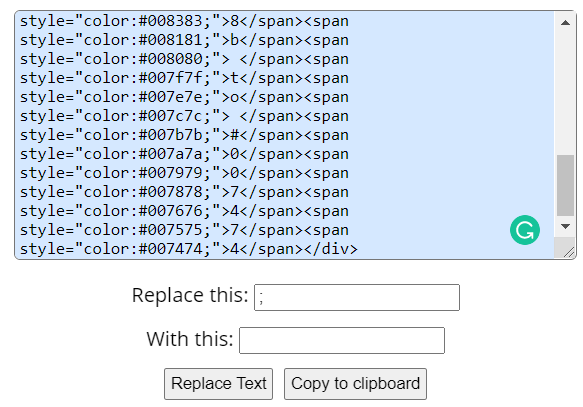
Copy all of that and paste it into this site similar so:

Click "Replace Text" and copy information technology to the clipboard, and you lot're done!
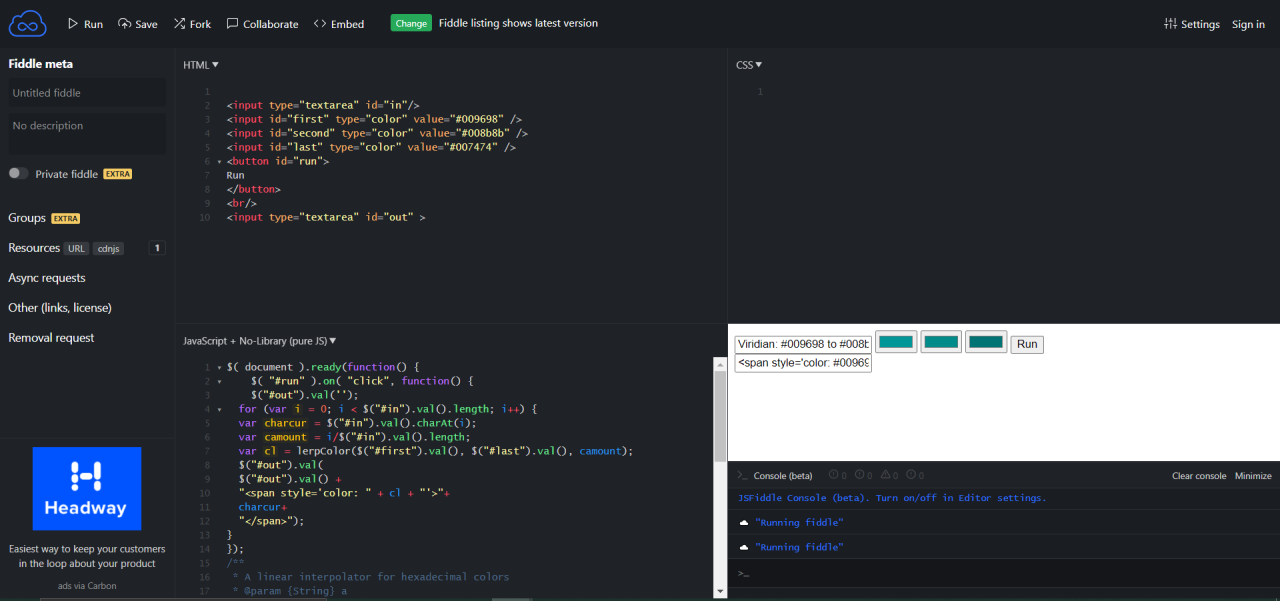
Method 2 - JSFiddle
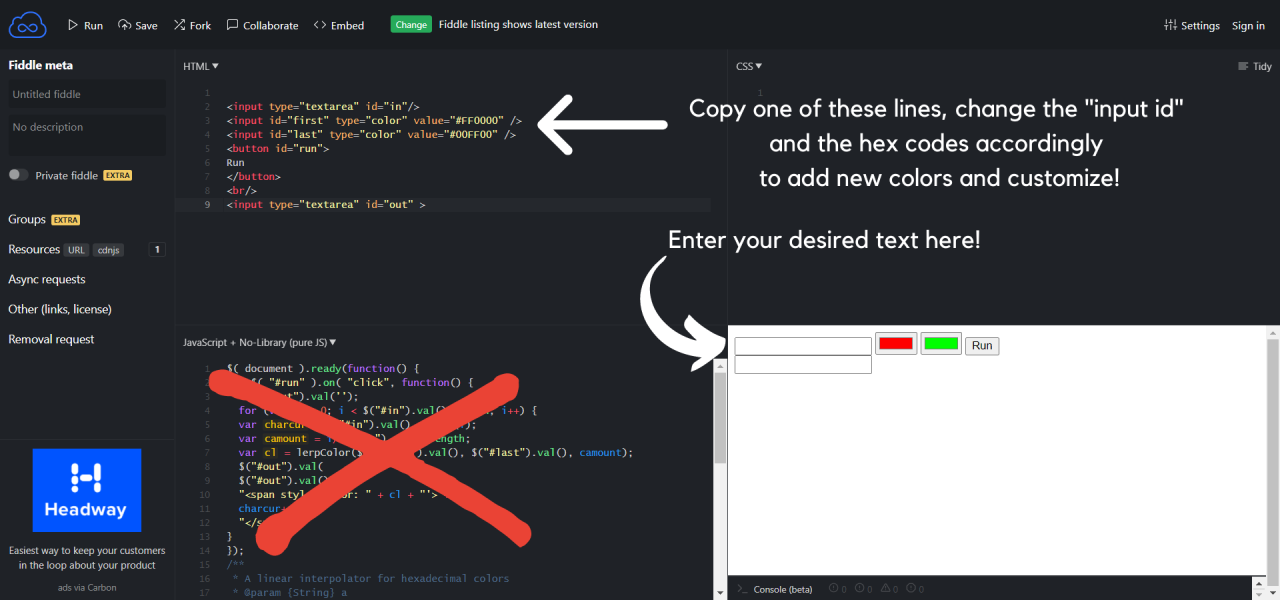
This one's non as "user-friendly" as the former, but it's nevertheless pretty easy to manoeuvre effectually once you become the hang of it!

[When you lot're done customizing, click on the "Run" push button on the superlative left.]
Now yous should see that the colors in those boxes in the run area are at present your desired colors. Enter the text in the height text box as shown and click the run button next to the color boxes. Your HTML code should appear in the second text box. Copy that and you're washed!
[I'd only edit the main lawmaking if I want to add one/more colors. Otherwise you can merely click the boxes in the run expanse and edit the colours directly from there. This supports hex codes, RGB and HSL.]
For example, I've done this:

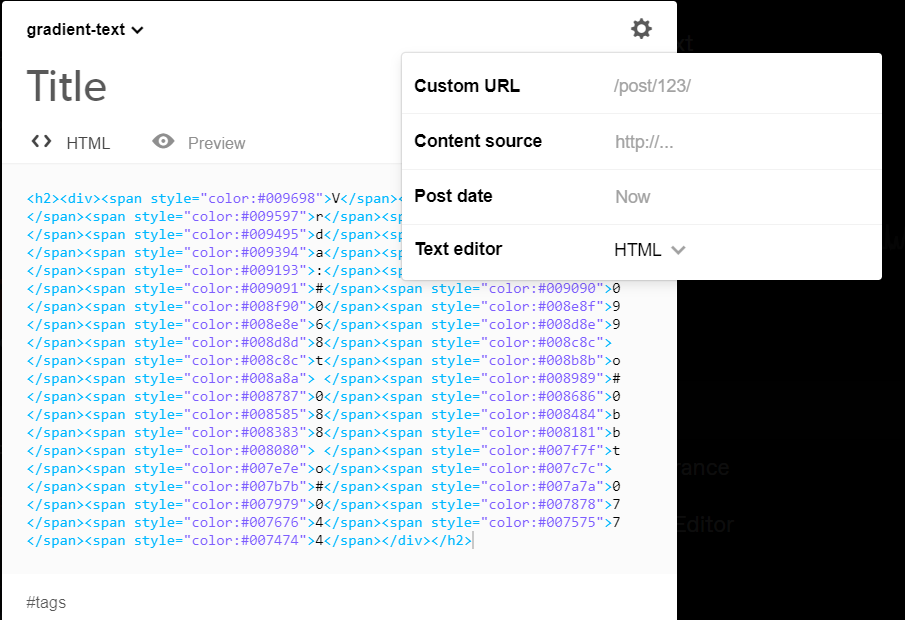
Okay, now once you've copied your HTML code, yous take to get back to tumblr and create a new post without the beta format. You should see a gear icon; click that and change the post type to HTML. [tip: customize a blank piece of text nevertheless yous want (bold, italic etc.) in the Rich Text editor and and then just replace that with your gradient text code in the HTML editor]
Now paste your HTML lawmaking in the text area, and you should see something like this:
[note: I merely clicked on the gear icon to demonstrate what it should expect like]

You can preview your text past clicking on the "preview" button to meet if you lot got annihilation wrong/to run across what the final effect volition wait similar, and you can add together your desired tags.
And that's really all at that place is to it! Hither's what my final result will await like:
5 ir i d i a northward : # 0 0 9 half-dozen 9 eight t o # 0 0 8 b 8 b t o # 0 0 7 four seven 4
[Forgot to mention, once you've got your gradient text, y'all can't switch back to the Rich Text editor without losing your gradient, which is why I recommend customising your text in the Rich Text Editor before switching to HTML and replaing the black text with your gradient one! Personally, I just use the header option for my text and then I put the h2 tags manually at the get-go and end of the lawmaking so as not to create a hassle]
How To Change Font Size On Tumblr Post,
Source: https://gradient-text.tumblr.com/
Posted by: linnforsoust68.blogspot.com


0 Response to "How To Change Font Size On Tumblr Post"
Post a Comment